Not Image Heavy
(Totally wrote most of this last night and forgot to upload it entirely, heh)
Okay, completely forgetting about making the idle animations was a huge oversight on my part. I was pretty angry (new blog name: angry artist?) at myself and the situation for about a day or so. But let’s just all relax a little and look at this objectively. The ideal situation for this is to take all the pieces from our existing running animation and tweak them to be an idle animation. The benefits of this approach are many, since it means clothes will not need to be redrawn for idle animations, they’ll just magically happen and I can rest easily. But is it do-able?
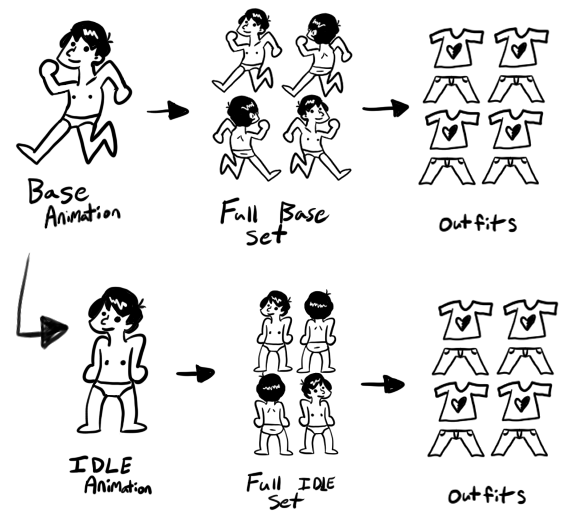
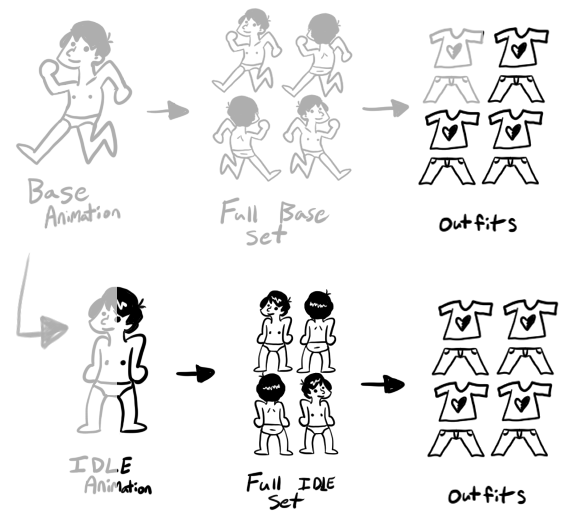
The short answer appears to be no, it is not. The joints created for movement really don’t look very good stationary with subtle motions attached to them. So what does this all this mean? I’m glad you asked, because I’ve made a fairly redundant chart to help us all out!

The base animation is just what it seems like. The base nude animation, ripe for the layering of everything else over.
The Full Base Set is also straight-forward. It’s the same as the base, but for the other directions. The good part about this phase is that I only have to draw two bases and copy paste them, since the nude has no reason to need to be asymmetrical. They are each broken out into their own pieces (east head, south head, etc etc), that way each of them is kept independent from one another, even though they look the same at this point.
There is the secret ‘in-between’ step of designing these outfits that I will discuss in greater detail in the near future. For now though, the next step is to draw each outfit item 4 different time (if need be) for each direction. Some items won’t need to actually be redrawn and will just be copied over, but the majority of interesting outfit designs are asymmetrical and will need to be drawn for each direction. It’s also important to remember that this is for each item (shirt, pants, shoes, hair). This part really doesn’t take along as you might expect. I tried my best to expedite this phase by creating a generic base for each direction. The base dictates where the edge lines for each object need to meet to mesh properly with the other objects, such as upper-arm to lower-arm.
I’ve said it before, but the best part of this entire process is that once the bases are completed, they never really need to be touched or dealt with again. This is true of all bases, male/female, running/idle. So the big question now is, how far along am I in this process and how much longer until it’s finally over?

Trick question, since outfits could in theory go on forever. I don’t have a current goal for outfits before I walk away and work on another part of the game, so I figure I’ll just draw as many as can until I get tired of them. I’m actually really looking forward to lots of outfitting, working on apathy felt like doing real art again, though it was broken up quite a bit by tweaking how the base looked. Anyway, the idle animations are a lot more simple than the running (and any sane person would have done them first), and I’m about halfway done with them now, so the full set should be finished by the next blog post. Then it’s just a matter of making them ‘fits. I should also take just a second to mention women since I didn’t add them to the chart. They are basically just a remap of the base with their own set of outfits. They will require a little bit of tweaking, I’m sure, but for the most part it’s a straight forward process of swapping out the man-ish parts with more lady-like parts. (and of course dividing them into their appropriate folders based on direction and blah blah blah).
So ETA? As long as I didn’t forget about some other huge part of character map animations, this is the pre-penultimate post on the technical of the animation. The post Sunday will be about the finished idles, Wednesday I’m planning on talking about the designing of the character outfits a little, and following Sunday we should be looking at the some finished sets.
Animations here are probably the biggest part of the game for me. The other large part is going to be making the enemies and then animating those enemies, but I’m much, much less worried about them. Why? Because they don’t need to be modular like character animations do. The enemies aren’t created in such a way that the player can manipulate how they look, so if something doesn’t look right when I make it or animate it, I can just redraw that part. There are no underlying pieces that I have to get just right so they’ll work properly with all subsequent pieces layered, because those other pieces also won’t even exist. I’ll actually be quite relieved when we get to that point.
See you Sunday!
