Even more GUI
As Hawk mentions over in blog purgatory, I’ve spent the majority of the week revamping and mulling over what to do about the battle GUI. Let’s just talk about it a bit for a second.

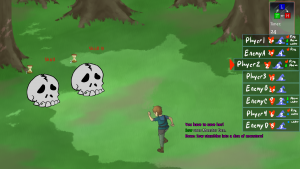
click for dat 1080
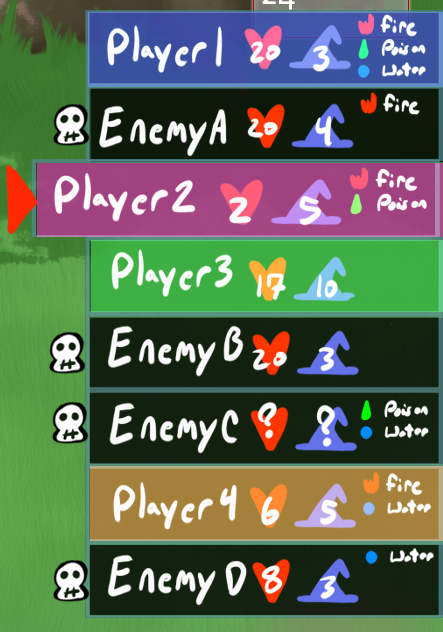
I’ve added stars in front of the monster names to indicate how many types of attacks they are using. Realistically, this will change soon to be more specific. Instead of 3-stars, it will be “Rock Paper and Scissors”, or just “Rock & Paper” etc. This is one of those things that we debated a bit, but for approachability reasons it’s probably best to just lay it out on the table from the get-go.
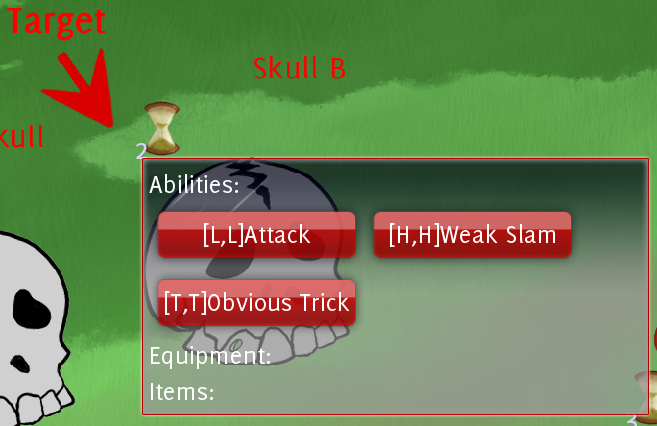
In the attack dialogue we have a few too many colors going on here. I’m all for lovely colors spewing from an interface, but the RBG on the attack names might have taken us a step over. I’m hoping that when I add proper icons to the attack names they won’t won’t read as too busy either, or I might be forced into cutting the “Abilities, Items, & Equipment” icons from the start of the list.
Of course the real attraction here is the turn-order list. Players names, a quick stat bar for their HP/MP, and then a list of all their status effects below them. Status effects in a square are actually permanent passive effects caused by class/item/ability/whatever, and effects in circles are actual status effects that will only last so long, like fire or poison. This seems nice at the moment, but when I draw the actual icons for these things it might be harder to keep them in a circle or a box and still be somewhat readable. This is my only current real concern with this layout. I may have to increase the size of each player box by a tiny amount.
To the left of the turn-order boxes are the sword icons that say “This player (color) is attacking this monster!”, and a tool-tip will tell you what they are attacking with. Alternately, a colored potion icon would appear beside a player who is healing someone. To the right of the box is an idea I think we already scrapped, a “has finished their turn” green check mark. This is likely scrapped for just snapping finished players boxes flush to the right side of the screen.
The timer has been moved to the bottom of the turn-order list, which I’m not wild about but am apparently alone in that, so I won’t argue much. Below that I added an ESCAPE icon which might need more attention called to itself, but we’ll see. Easy edits.
I need to mull over this for a few more days while I work on some more animation stuff, and then once I’m more confident in it I’ll create the proper asset set and send it to what’s his name.